-
2.4.2.1 官方版查看
-
2012 官方版查看
-
1.0.3 官方版查看
-
1.4.6 最新版查看
-
2.4.530.1830 官方版查看

微信开发者工具软件功能
1、使用自己的微信号来调试微信网页授权;
2、调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出;
3、使用基于 weinre 的移动调试功能;
4、利用集成的 Chrome DevTools 协助开发。
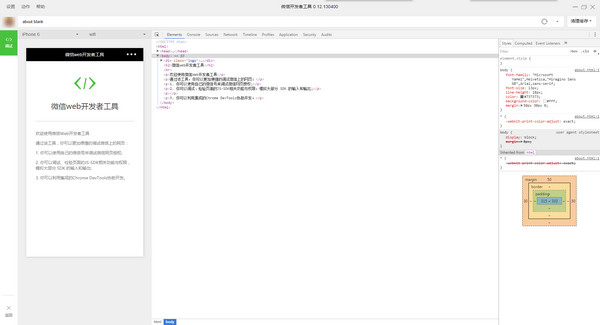
微信开发者工具界面模块
1、顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。
2、左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。
3、右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。
4、右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
微信开发者工具安装步骤
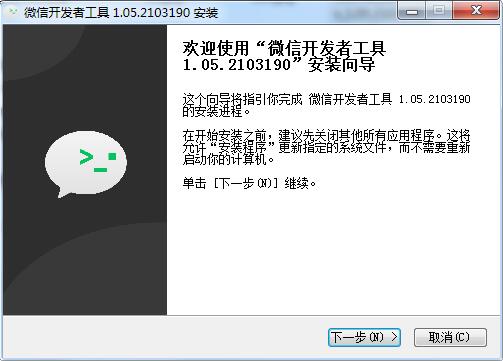
1.在软件园下载微信开发者工具官方版安装包,解压后,双击exe程序,进入安装向导,单击下一步

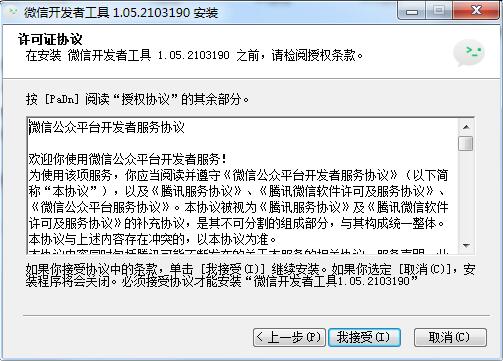
2.阅读许可协议,单击我接受

3.点击“浏览”选择安装文件夹,一般默认安装在电脑C盘,推荐安装在D盘,单击安装

4.软件正在安装,请耐心等待

5.微信开发者工具安装完成,单击完成退出安装向导

微信开发者工具更新日志
开发GG说这次真的没有bug了~
小编推荐:
微信开发者工具非常不错的一款软件,能够解决很多的麻烦,本站还提供快表软件、AlphaEbot动作编辑软件、自动化测试工具AutoRunner、Easy GUI、小海龟LOGO语言等供您下载。